Программа:
Веб-дизайн
Обучись востребованному направлению
с помощью нашей проверенной методологии и профессиональных менторов
с помощью нашей проверенной методологии и профессиональных менторов



7K
+
студентов

Кому подходит программа?




Людям без опыта в дизайне, начинающим дизайнерам и всем тем, кто хочет сменить направление или найти хобби, которое приносит деньги

0-6 месяцев
Начинающий дизайнер. Знание программ и основ дизайна
от 60 000 р
1-2 года
Уверенно знает программы. Прокачал Soft скиллы и готов защищать проект
от 90 000 р
3 и более лет
Управляет проектом, ходит
на встречи с заказчиками
и руководит командой
на встречи с заказчиками
и руководит командой
от 150 000 р
Доходы дизайнера
Профессия входит в ТОП-5
самых востребованных профессий будущего
самых востребованных профессий будущего









Изучите программы для дизайна
Figma, Photoshop, Principle, Protopie, After Effects
Проектирование
интерфейсов (UX)
интерфейсов (UX)
Аналитика, инструменты проектирования, прототипирование
Анимация
сайтов
сайтов
Научитесь создавать яркие современные проекты
Технические
особенности
особенности
Как сайт попадает в интернет и кто его собирает
Композиция
и типографика
и типографика
Модульная сетка, шрифтовые пары
Отрисовка
интерфейса (UI)
интерфейса (UI)
Овладеете стилевым навыком
Конструктор
Tilda
Tilda
Освоишь верстку
на конструкторе Tilda
на конструкторе Tilda
Защита проектов
и личный бренд
и личный бренд
Презентация проектов и оформление работ
Что будет в программе



Защита проектов и личный бренд
Что будет
в программе
в программе
Инструменты,
которые освоишь
которые освоишь
Научим актуальным программам для уверенного старта в дизайне (кстати, уже через 2-3 месяца можно брать первые заказы).
А еще поможем
установить программы:
установить программы:








Научим актуальным программам для уверенного старта в дизайне (кстати, уже через 2-3 месяца можно брать первые заказы).
А еще поможем
установить программы
установить программы
У нас интересно
учиться
учиться



Интенсивно и интересно развиваем твои навыки
Живые воркшопы
Комьюнити чат
и поддержка 19/7
и поддержка 19/7
Говорим простыми словами о сложном — без воды
и долгих скучных лекций. Лекции по 15-20 минут легко воспринимаются и усваиваются.
и долгих скучных лекций. Лекции по 15-20 минут легко воспринимаются и усваиваются.
Говорим простыми словами о сложном — без воды и долгих скучных лекций. Лекции по 15-20 минут легко воспринимаются и усваиваются.
Мы любим встречаться с нашими студентами, поэтому устраиваем для вас воркшопы в живом формате, практикуемся вместе и заводим новые digital-знакомства.
Мы любим встречаться с нашими студентами, поэтому устраиваем
для вас воркшопы в живом формате, практикуемся вместе и заводим
новые digital-знакомства.
для вас воркшопы в живом формате, практикуемся вместе и заводим
новые digital-знакомства.
Вливайся в дизайнерское сообщество с первых дней обучения.
В чатах студенты делятся своими работами
и полезными ресурсами, а кураторы академии оперативно отвечают на любые вопросы.
и полезными ресурсами, а кураторы академии оперативно отвечают на любые вопросы.
В чатах студенты делятся своими работами и полезными ресурсами, а кураторы академии оперативно отвечают на любые вопросы.
Создали уникальные тренажеры по Figma, референсам и UX, которые помогают быстро осваивать сложные темы и оттачивать практические навыки.
Создали уникальные тренажеры
по Figma, референсам и UX, которые помогают быстро осваивать сложные темы и оттачивать практические навыки.
по Figma, референсам и UX, которые помогают быстро осваивать сложные темы и оттачивать практические навыки.
На воркшопах мы создаем атмосферу, приближенную к работе в студии, чтобы погрузить ребят в процесс создания дизайна и защиты проекта в команде.
На воркшопах мы создаем атмосферу, приближенную к работе в студии, чтобы погрузить ребят в процесс создания дизайна и защиты проекта
в команде.
в команде.
Наш уникальный Figma — тренажер поможет вам быстро и легко освоить Figma.
Наш уникальный Figma-тренажер поможет вам быстро и легко
освоить Figma.
освоить Figma.

Хороший фидбэк — залог успеха
Наши менторы, которые являются практикующими дизайнерами, помогут улучшить твои проекты
и ответят на любые, даже самые «глупые» вопросы.
и ответят на любые, даже самые «глупые» вопросы.
Наши менторы, которые являются практикующими дизайнерами, помогут улучшить твои проекты и ответят
на любые, даже самые «глупые» вопросы.
на любые, даже самые «глупые» вопросы.
Обратная связь будет доступна на протяжении всего курса.
Наши менторы работали с:





Обучаем
по образовательной лицензии
по образовательной лицензии
У нас есть образовательная лицензия. Это значит, что вы можете:
Обучаем по государственной лицензии № Л035-01298-77/00769377
- вернуть 13% стоимости программы, оформив налоговый вычет
- получить сертификат об успешном окончании программы
Обучаем по государственной лицензии № Л035-01298-77/00769377
Если ты уже дизайнер, имеешь свое портфолио
и хочешь получить комментарии о нем, присылай ссылку на портфолио – мы разберем твои работы, наметим карьерный трек и расскажем,
как можно прокачаться.
и хочешь получить комментарии о нем, присылай ссылку на портфолио – мы разберем твои работы, наметим карьерный трек и расскажем,
как можно прокачаться.
Если ты уже дизайнер, имеешь
свое портфолио и хочешь получить комментарии о нем, присылай ссылку
на портфолио – мы разберем
твои работы, наметим карьерный трек
и расскажем, как можно прокачаться.
свое портфолио и хочешь получить комментарии о нем, присылай ссылку
на портфолио – мы разберем
твои работы, наметим карьерный трек
и расскажем, как можно прокачаться.
Бесплатная консультация
по портфолио


Твоя команда
Сергей Павлов
Дизайнер Moscow Digital Academy

Руслан Кочубаров
Lead Дизайнер в Moscow Digital Academy
Владислав Федорин
Креативный директор «MDA»
Опыт работы: 17 лет
Опыт работы: 17 лет

Лидия Ратникова
Продуктовый дизайнер в Сбер


Хохлова Дарья
Продуктовый дизайнер в ВТБ


Григорий Коченов
Креативный директор Agima

Дмитрий Варфоломеев
Эксперт по Tilda

Максим Иванов
EX. Руководитель «MDA»
Опыт работы: 10 лет
Опыт работы: 10 лет

Екатерина Пелихова
Руководитель дизайн-студии: rowstudio

Игорь Шкарин
UX/UI Senior Designer MTS

Видео в личном кабинете
В курсе есть целый блок про трудоустройство: советы,
на каких ресурсах искать работу и что лучше не делать при отклике на вакансию.
на каких ресурсах искать работу и что лучше не делать при отклике на вакансию.
В курсе есть целый блок
про трудоустройство: советы, на каких ресурсах искать работу и что лучше
не делать при отклике на вакансию.
про трудоустройство: советы, на каких ресурсах искать работу и что лучше
не делать при отклике на вакансию.

Компании-партнеры
Рекомендуем талантливых выпускников для работы
в компаниях-партнерах, а также на стажировку
в YClients.
в компаниях-партнерах, а также на стажировку
в YClients.
Рекомендуем талантливых выпускников для работы в компаниях-партнерах,
а также на стажировку
в YClients.
в YClients.

Чат с вакансиями
Выкладываем вакансии компаний-партнеров, наших выпускников и просто классные вакансии для джунов и мидлов в дизайне.
Выкладываем вакансии компаний-партнеров, наших выпускников
и просто классные вакансии
для джунов и мидлов в дизайне.
и просто классные вакансии
для джунов и мидлов в дизайне.
Не забываем и про фриланс-проекты: в нашем чате можно найти как основную работу, так и подработку.
Не забываем и про фриланс-проекты:
в нашем чате можно найти как основную работу, так и подработку.
в нашем чате можно найти как основную работу, так и подработку.

Как помогаем найти работу?
Разбор портфолио
и советы по его улучшению
и советы по его улучшению
Lead-дизайнер и команда MDA разберут ваше портфолио и расскажут, какие навыки стоит прокачать
и куда двигаться дальше. А еще поможем составить классное сопроводительное письмо в компанию мечты.
и куда двигаться дальше. А еще поможем составить классное сопроводительное письмо в компанию мечты.
Lead-дизайнер и команда MDA
разберут ваше портфолио и расскажут,
какие навыки стоит прокачать и куда двигаться дальше. А еще поможем составить классное сопроводительное письмо в компанию мечты.
разберут ваше портфолио и расскажут,
какие навыки стоит прокачать и куда двигаться дальше. А еще поможем составить классное сопроводительное письмо в компанию мечты.
Вы можете выбрать удобный формат обратной связи – видеозвонок или переписку через соцсети.
Вы можете выбрать удобный формат обратной связи – видеозвонок
или переписку через соцсети.
или переписку через соцсети.

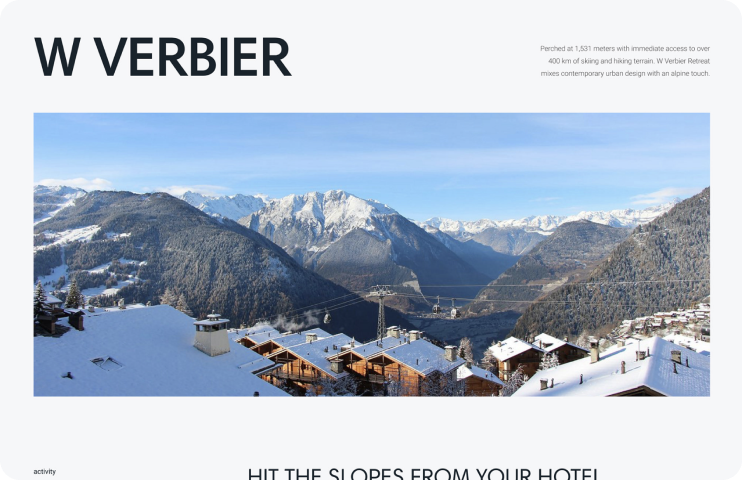
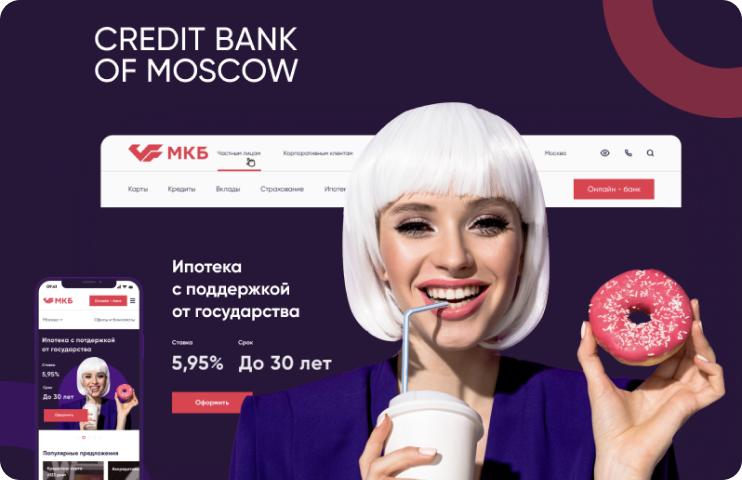
Кейсы студентов
От студента
до профессионального дизайнера-фрилансера
до профессионального дизайнера-фрилансера
От менеджера
Call-центра в провинции
до арт-директора в студии
Call-центра в провинции
до арт-директора в студии
От бессонных ночей
в медицине до junior-дизайнера в международной компании
в медицине до junior-дизайнера в международной компании
От студента колледжа
до работы продуктовым дизайнером в Сбере и Skillbox
до работы продуктовым дизайнером в Сбере и Skillbox
От студента-инженера
до работы мечты в дизайне, не выходя из дома
до работы мечты в дизайне, не выходя из дома
Переехал в Москву, сменив профессию экономиста
на продуктовый дизайн в БКС
на продуктовый дизайн в БКС
Воплотила мечту - работаю дизайнером-фрилансером и путешествую по миру
От скучной работы инженером
до старшего продуктового дизайнера в ВТБ
до старшего продуктового дизайнера в ВТБ
Отчислился из универа, чтобы воплотить мечту и стать дизайнером
От физика из МГУ до реализации в творчестве и продуктового дизайнера Avito
От физика из МГУ
до реализации в творчестве
и продуктового дизайнера
в Avito
до реализации в творчестве
и продуктового дизайнера
в Avito
Стала дизайнером в 20 лет
и работает в топовом агентстве
и работает в топовом агентстве
Как штурман дальнего плавания стал веб-дизайнером
От работы в полиграфии
к бусту в карьере и становлению веб-дизайнером
к бусту в карьере и становлению веб-дизайнером
Попала в дружелюбный коллектив и работает
веб-дизайнером вместе
с другими выпускниками MDA
веб-дизайнером вместе
с другими выпускниками MDA
Всем привет) 2 года назад перед окончанием обучения на Граф дизайнера решила сменить свой курс в сторону диджитал и нашла эту школу, благодаря которой после устроилась на работу веб-дизайнером. Хотя всего было выполнено 1,5 домашки)) Спустя полтора года работы наша команда стала нуждаться в расширении — написала Владу, он выложил вакансию к себе на страничку и вот уже около полугода мы вдвоем из MDA работаем вместе)
Спасибо за все команде MDA и большое спасибо Владу за помощь
Спасибо за все команде MDA и большое спасибо Владу за помощь
Дарья
До сих пор с такой любовью вспоминаю обучение! Вы нереально крутые, спасибо большое! Всем рекомендую! Что мне больше всего понравилось и запомнилось то, что нет дистанции между учениками и школой. Это очень сильно выделяет Вас от остальных.
Во время обучения можно напрямую написать Максиму или Владу и они тебе ответят по любым вопросам.
Очень запомнился выпускной)))) И до сих пор приходят сообщения о том, что можно сдать на проверку кейсы, спустя долго время - это то, что мне нужно)))) Пикники, которые вы устраиваете - это просто супер!!! Спасибо!!!!
Во время обучения можно напрямую написать Максиму или Владу и они тебе ответят по любым вопросам.
Очень запомнился выпускной)))) И до сих пор приходят сообщения о том, что можно сдать на проверку кейсы, спустя долго время - это то, что мне нужно)))) Пикники, которые вы устраиваете - это просто супер!!! Спасибо!!!!
Алина
Хочу сказать огромное спасибо команде МДА, преподавателям, а в особенности моему ментору! Здесь мне помогли собрать все мысли в голове и выстроить четкий план, что, как и почему нужно учить, для того что бы попасть в сферу дигитал и быть с компуктером на ТЫ
Святослав
Здесь уже много теплых слов сказано о MDA - добавлю и свои 5 копеек. До курсов работал абсолютно в другой области, и с дизайном вообще дел не имел, даже пресловутый фотошоп открыл только за неделю до старта курса. Сейчас уже полгода работаю веб-дизайнером в агентстве AILOVE. Огромное спасибо Владу и Максу, и всей вашей команде за атмосферу, настроение, обратную связь и даже первые заказы!) Успехов вам и дальнейшего роста!) Вы крутые!
Денис
Очень полезный и содержательный курс, который я оцениваю, как серьёзную базу для овладения профессией web-дизайнера. Дальнейшие успехи или неуспехи каждого слушателя зависят исключительно от его желания, настойчивости, целеустремлённости, фантазии и уровня владения инструментарием. Благодарю коллектив MDA за тёплую незабываемую атмосферу, в которой проходили занятия, за «дружественный интерфейс», если угодно, и желаю всем вместе и каждому в отдельности здоровья, счастья, успехов и процветания.
Алексей
Благодарим Академию за такой КРУТОЙ курс (Веб-Дизайн UX/UI)! Ребята, вы большие молодцы! Вы супер!!! Учиться у вас интересно и весело! Спасибо огромное за супер дружелюбную атмосферу-это очень помогало в обучении и общении! Знаний дали океан!!! Возможностей для самореализации и развития еще больше!!!
Обязательно вернемся к вам еще раз!
Желаем Академии творческих успехов, развития и процветания!!!
Обязательно вернемся к вам еще раз!
Желаем Академии творческих успехов, развития и процветания!!!
Наталья
Запись на программу
Программа:
веб-дизайнер
веб-дизайнер
Fullstack-дизайнер
Плюс
Доступ к программе навсегда
Всё, что в программе «Веб-дизайн»
Программа «Графический дизайн»
Получить консультацию
Программа «Motion-дизайн»
Поддержка менторов
на протяжении всего обучения
на протяжении всего обучения
Запись
на программу
на программу
₽/мес.
Регулярно обновляемые уроки
Помощь в трудоустройстве
Стажировка после обучения в MDA
Закрытые чаты с вакансиями и комьюнити
6 210
₽/мес.
₽/мес.
Беспроцентная рассрочка на 24 мес.
Первый месяц бесплатно
Первый месяц бесплатно
Доступ к дизайн-тренажерам
4 600
₽/мес.
Беспроцентная рассрочка на 18 мес.
Первый месяц бесплатно
Первый месяц бесплатно
Программа курса
— Зона ответственности дизайнера.
— Как развивать в себе дизайнера.
— Как и где вдохновляться?
— Процесс создания дизайна.
— Как развивать в себе дизайнера.
— Как и где вдохновляться?
— Процесс создания дизайна.
— Знакомство с Figma
— Базовые инструменты
— Figma-тренажер
— Анимация в Figma
— Создаем интерактивный макет в Figma + используем GIF
— Стили в Figma
— Autolayout (теория). PRO.
— Autolayout (практика). PRO.
— Компоненты. PRO.
— Variants. PRO.
— FigJam
— Плагины
— Базовые инструменты
— Figma-тренажер
— Анимация в Figma
— Создаем интерактивный макет в Figma + используем GIF
— Стили в Figma
— Autolayout (теория). PRO.
— Autolayout (практика). PRO.
— Компоненты. PRO.
— Variants. PRO.
— FigJam
— Плагины
— Что такое модульная сетка?
— Как сконструировать модульную сетку
— Что такое композиция, как устроена
— Цвет, подбор цвета, теория цвета
— Работа с контентом
— Расположение элементов на сайте
— Нейроэстетика
— Модульная сетка. PRO.
— ДЗ-1. Рисуем сайт-портфолио
— Как сконструировать модульную сетку
— Что такое композиция, как устроена
— Цвет, подбор цвета, теория цвета
— Работа с контентом
— Расположение элементов на сайте
— Нейроэстетика
— Модульная сетка. PRO.
— ДЗ-1. Рисуем сайт-портфолио
— Настроение, классификация шрифта
— Анатомия шрифта: кёрнинг, трекинг, интерлиньяж
— Редактура: дефис, тире, кавычки, висящие союзы
— Сервисы, коммерческие шрифты и некоммерческие, тарификация шрифтов, цены.
— Верстка текста
— Шрифтовые пары
— Какие шрифты использовать
— Ошибки в типографике.
— Анатомия шрифта: кёрнинг, трекинг, интерлиньяж
— Редактура: дефис, тире, кавычки, висящие союзы
— Сервисы, коммерческие шрифты и некоммерческие, тарификация шрифтов, цены.
— Верстка текста
— Шрифтовые пары
— Какие шрифты использовать
— Ошибки в типографике.
— Работа с референсами. 1 часть.
— Работа с референсами. PRO.
— Тренажер по референсам
— Работа с референсами. PRO.
— Тренажер по референсам
— Исследование
— Структура, прототип и макет
— Техническое производство
— ДЗ-2. Редизайн сайта бара/сайта дизайнера интерьеров (на выбор)
— Структура, прототип и макет
— Техническое производство
— ДЗ-2. Редизайн сайта бара/сайта дизайнера интерьеров (на выбор)
— Как сайт попадает в интернет
— Что такое фронтенд. Как работает код?
— Что такое бекенд?
— Домен и хостинг.
— Как сдавать макет в разработку? Что нужно приложить, в каком формате и зачем?
— Что такое UX. Из чего состоит?
— Информационная архитектура. Иерархия.
— Проектирование взаимодействия
— Визуальный дизайн
— Юзабилити тестирование
— UX-аналитика
— Пользовательские сценарии
— Метод персоны
— Mind-map
— Прототипирование
— Уровни по Джеймсу Гаррету.
— UX-паттерны
— Что такое дизайн-система?
— Дизайн-система. Практика
— Разбор ошибок в визуальном дизайне
— Принцип 4 вопросов
— Сложные детализированные прототипы
— ДЗ-3
— ДЗ-4
— Customer Journey Map (CJM)
— Тренажер UX/UI (beta)
— Зачем нужны UX-исследования.
— Количественные исследования. Опросы.
— Инструменты для создания опросов.
— Качественные исследования. Интервью.
— Юзабилити тестирование. PRO.
— Гипотезы.
— User Story / Jobs To Be Done
— Домашнее задание по UX-исследованиям
— Информационная архитектура. Иерархия.
— Проектирование взаимодействия
— Визуальный дизайн
— Юзабилити тестирование
— UX-аналитика
— Пользовательские сценарии
— Метод персоны
— Mind-map
— Прототипирование
— Уровни по Джеймсу Гаррету.
— UX-паттерны
— Что такое дизайн-система?
— Дизайн-система. Практика
— Разбор ошибок в визуальном дизайне
— Принцип 4 вопросов
— Сложные детализированные прототипы
— ДЗ-3
— ДЗ-4
— Customer Journey Map (CJM)
— Тренажер UX/UI (beta)
— Зачем нужны UX-исследования.
— Количественные исследования. Опросы.
— Инструменты для создания опросов.
— Качественные исследования. Интервью.
— Юзабилити тестирование. PRO.
— Гипотезы.
— User Story / Jobs To Be Done
— Домашнее задание по UX-исследованиям
— Что такое адаптивный дизайн
— Как работают разрешения
— Типы верстки
— Собираем адаптив (new)
— Как работают разрешения
— Типы верстки
— Собираем адаптив (new)
— Подготовка к защите
— Защита проекта перед заказчиком
— Составление сметы
— Защита проектов от Гриши Коченова
— ДЗ-5. Рисуем сайт
— Защита проекта перед заказчиком
— Составление сметы
— Защита проектов от Гриши Коченова
— ДЗ-5. Рисуем сайт
— Фриланс и фултайм
— Основные форматы работы дизайнеров.
— Что хотят видеть работодатели?
— Где искать работу веб-дизайнеру
— Сопроводительные письма
— Как проходить собеседования
— Успешные кейсы
— ДЗ-6. Дипломная работа
— Основные форматы работы дизайнеров.
— Что хотят видеть работодатели?
— Где искать работу веб-дизайнеру
— Сопроводительные письма
— Как проходить собеседования
— Успешные кейсы
— ДЗ-6. Дипломная работа
— Микро-анимация
— Макро-анимация
— Анимация первого экрана
— Анимация в ProtoPie
— Анимация в Principle
— Анимация в Adobe After Effects
— Spline 3D
— Интерфейсы будущего. Гриша Коченов
— Макро-анимация
— Анимация первого экрана
— Анимация в ProtoPie
— Анимация в Principle
— Анимация в Adobe After Effects
— Spline 3D
— Интерфейсы будущего. Гриша Коченов
— Оформление портфолио. Как создать кейс проекта. Из чего состоит кейс
— Разбор примеров кейсов студентов
— Как вставить свой макет в мокап. Часть 1
— Работа с мокап. Часть 2
— Оформление кейса на Behance в Figma
— Как выложить свой кейс на Behance
— Behance и метка MDA
— Разбор примеров кейсов студентов
— Как вставить свой макет в мокап. Часть 1
— Работа с мокап. Часть 2
— Оформление кейса на Behance в Figma
— Как выложить свой кейс на Behance
— Behance и метка MDA
— Знакомство с Tilda
— Регистрация и интерфейс
— Настройки сайта и настройки страницы
— Стандартные блоки
— Zero-блок, интерфейс
— Zero-блок, работа с текстом
— Zero-блок, работа с изображениями
— Zero-блок, шейпы
— Zero-блок, работа с кнопками
— Zero-блок, дополнительные инструменты
— Безопасная верстка на Тильде, Grid контейнер
— Настройки главного экрана
— Автоскейл
— Отступы в Тильде
— Мобильная адаптация
— Шаблоны анимации от Varfolomeev
— Интернет-магазин
— Интернет-магазин.PRO
— Новости и потоки
— Личный кабинет
— Макет в Figma, Grid контейнер
— Макет в Figma, Window контейнер
— Макет в Figma, автоскейл
— Автоперенос макета из Figma
— Модификации
— ДЗ по Тильде
— Регистрация и интерфейс
— Настройки сайта и настройки страницы
— Стандартные блоки
— Zero-блок, интерфейс
— Zero-блок, работа с текстом
— Zero-блок, работа с изображениями
— Zero-блок, шейпы
— Zero-блок, работа с кнопками
— Zero-блок, дополнительные инструменты
— Безопасная верстка на Тильде, Grid контейнер
— Настройки главного экрана
— Автоскейл
— Отступы в Тильде
— Мобильная адаптация
— Шаблоны анимации от Varfolomeev
— Интернет-магазин
— Интернет-магазин.PRO
— Новости и потоки
— Личный кабинет
— Макет в Figma, Grid контейнер
— Макет в Figma, Window контейнер
— Макет в Figma, автоскейл
— Автоперенос макета из Figma
— Модификации
— ДЗ по Тильде
Несколько уроков, которые помогут вам разобраться в базовых инструментах, которые понадобятся веб-дизайнерам
UX-копирайтинг, чем он отличается от обычного копирайтинга, рассмотрены примеры.
— Что такое бренд. Составляющие бренда.
— Брендбук
— Позиционирование, платформа бренда
— Рисуем логотип в Figma
— Брендбук
— Позиционирование, платформа бренда
— Рисуем логотип в Figma
Книги для веб-дизайнера
Вопросы, которые стоит задать
После регистрации и оплаты ты попадаешь в личный кабинет, где смотришь лекции, сдаешь домашние задания и получаешь по ним обратную связь. Также в личном кабинете можно получить консультацию преподавателя.
Итоговое портфолио — одна из ключевых задач курса. К концу курса под руководством личного ментора ты разработаешь и упакуешь кейсы с работами, которые станут твоим билетом для дальнейшего трудоустройства и поиска заказчиков.
Итоговое портфолио — одна из ключевых задач курса. К концу курса под руководством личного ментора ты разработаешь и упакуешь кейсы с работами, которые станут твоим билетом для дальнейшего трудоустройства и поиска заказчиков.
Обучение проходит онлайн и начинается сразу после регистрации на курс и оплаты. Курс длится 6 месяцев с момента оплаты. Всё взаимодействие осуществляется через личный кабинет. Также ты сможешь посетить очные воркшопы в Москве и Петербурге, о которых мы сообщим тебе дополнительно через личный кабинет.
В личном кабинете ты найдешь теоретические лекции и практические уроки, в которых нужно повторить действия за преподавателем, а также домашние задания.
После изучения лекций и тренировки по практическим урокам ты выполняешь домашние задания и сдаешь их на проверку через личный кабинет. После сдачи ты получаешь рецензию на домашнюю работу от ментора, проводишь работу над ошибками и снова получаешь обратную связь. Этот процесс продолжается до тех пор, пока работа не будет выполнена на надлежащем уровне.
Затем ты оформляешь работу в кейс для портфолио, соблюдая рекомендации преподавателей и советы из лекций, после чего получаешь обратную связь от ментора. В конце курса ты создаешь собственное резюме, портфолио и сопроводительное письмо и отправляешь их на проверку преподавателю.
После изучения лекций и тренировки по практическим урокам ты выполняешь домашние задания и сдаешь их на проверку через личный кабинет. После сдачи ты получаешь рецензию на домашнюю работу от ментора, проводишь работу над ошибками и снова получаешь обратную связь. Этот процесс продолжается до тех пор, пока работа не будет выполнена на надлежащем уровне.
Затем ты оформляешь работу в кейс для портфолио, соблюдая рекомендации преподавателей и советы из лекций, после чего получаешь обратную связь от ментора. В конце курса ты создаешь собственное резюме, портфолио и сопроводительное письмо и отправляешь их на проверку преподавателю.
Теоретические лекции ты сможешь смотреть с любого устройства — с ноутбука, домашнего компьютера, планшета или смартфона. Для выполнения практических уроков тебе понадобится нотубук или компьютер на Windows или MacOS.
Домашние работы — самая важная часть курса. Мы уделяем работам огромное внимание — пожалуйста, удели им должное внимание и ты.
После того, как ты сдал домашнюю работу на проверку, преподаватель внимательно изучает её и записывает видеорецензию с рекомендациями.
Важно! Каждая работа каждого студента проверяется индивидуально в течение всего курса.
Затем ты смотришь видеорецензию от преподавателя, вносишь правки в работу и снова сдаешь на проверку. Этот процесс продолжается до тех пор, пока работа не будет выполнена на надлежащем уровне или не наступит окончание курса.
После того, как ты сдал домашнюю работу на проверку, преподаватель внимательно изучает её и записывает видеорецензию с рекомендациями.
Важно! Каждая работа каждого студента проверяется индивидуально в течение всего курса.
Затем ты смотришь видеорецензию от преподавателя, вносишь правки в работу и снова сдаешь на проверку. Этот процесс продолжается до тех пор, пока работа не будет выполнена на надлежащем уровне или не наступит окончание курса.
Уроки будут проходить в заранее записанном формате. Они разделены на теоретические и практические. Плюсы уроков в записи — отсутствие ошибок преподавателя, высокое качество картинки и звука, легкое усвоение материала за счет более эффективной подачи.
Также ты всегда сможешь пересмотреть урок, если вдруг что-то забыл.
Также ты всегда сможешь пересмотреть урок, если вдруг что-то забыл.
Итоговое портфолио — одна из ключевых задач курса и условие для получения сертификата. К концу курса под руководством личного ментора ты разработаешь и упакуешь кейсы с работами, которые станут твоим билетом для дальнейшего трудоустройства и поиска заказчиков.
По любым вопросам пиши нам в чат на этой странице или в личном кабинете, в VK, на почту hello@m-d-a.ru или звони по телефону.
Мы отвечаем максимально быстро:)
Внимание! Если ты оплачивал в рассрочку через банк, то при возврате позже 14 дней после подписания договора с банком, с тебя может быть удержана комиссия банка (от 6% от суммы договора).
Мы отвечаем максимально быстро:)
Внимание! Если ты оплачивал в рассрочку через банк, то при возврате позже 14 дней после подписания договора с банком, с тебя может быть удержана комиссия банка (от 6% от суммы договора).

Подарочный сертификат MDA
Знания – лучший подарок!

Оставьте свои данные и мы свяжемся с вами

Оставьте свои данные и мы свяжемся с вами

4 бесплатных урока по веб-дизайну